Ensuring Your Knowledge Base is ADA WCAG 2.1 Compliant
A few tips and tricks to ensure you are meeting all the ADA compliance standards
Last Updated:What's in this article?
Boomtown's external knowledge base in its default configuration meets ADA requirements and is WCAG 2.1 AA compliant. Our software provides all the tools you need to achieve WCAG 2.1 AA compliance while giving your the customization flexibility to retain the branding and functionality you need.
Steps to Take to Ensure Compliance
There are a few customizable parts of the software where you could accidentally go outside of WCAG 2.1 compliant guidelines if you are not careful. Here is an overview of how to ensure your knowledge base is compliant.
Color Contrast
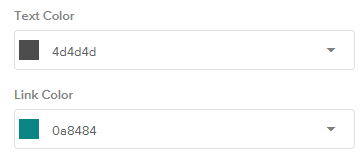
Text and icons need to have a minimum level of color contrast against the background behind it. Given that text, links, and icon colors are customizable in your Knowledge Settings, you need to ensure the colors you choose have enough contrast.
Text 18px and smaller requires at least 4.5:1 contrast and text larger than 18px requires 3:1 or higher. This includes links, so ensure both your default text and your link colors meet this contrast ratio. This can be edited by going to Settings > Knowledge.
Non-text interactable elements (e.g. Icons) need to be at least 3:1 contract.
You can check color contrast by using free public websites such as https://webaim.org/resources/contrastchecker/.

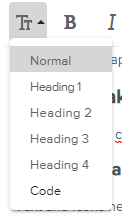
HTML Heading Elements
It is important that a webpage has a clear hierarchy structure to the content. This means that you shouldn't have more than one H1 tag and other tags should follow an linear order and should not skip heading levels. When creating your articles, be sure to use heading elements in order and not skip heading levels (e.g. H2 > H5) so your content retains a proper structure.

Image Alternative Text
Alternative Text (or alt text) is descriptive text that you can add to images that allows screen readers to read out what the image is showing when a vision-impaired reader is accessing your content. It is important to include alt text on all images that you upload to your knowledge articles.
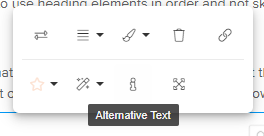
To add alt text to your images, upload your image and then click on the image to show the image menu. On the menu click on the 'i' icon that says 'Alternative Text' and add your alt text. Alt text should not just be the name of the file, but rather it should describe what the image is showing so someone that cannot see the image can understand what it is describing. For example, in the image below, we use the alt text, "An image showing the menu that appears when clicking on an embedded image in the HTML editor that highlights the alt text icon where you can add your own alt text to images."

Nesting Interactive Content
While this one is not necessarily against the WCAG 2.1 guidelines, putting one interactive element inside another interactive element (e.g. putting a tab within a tab) can make it very difficult to navigate for some users and can cause confusion. It is best practice to not nest interactive elements inside other interactive elements.
Video Captions
If you use videos in your content, they need to have captions included in them. Captions can be added manually on your own videos, or you can use a video hosting service such as Youtube or Vimeo to automatically add this feature. Manual captions can also be added in both of these platforms and are often more accurate than automatic captions. Note that Boomtown's knowledge base does not automatically added captions to your videos so this will have to be completed outside of our software.
