How to Embed Messenger Into a Website Page
Embedded Messenger as an iFrame on a page instead of an interactive widget at the bottom
Last Updated:What's in this article?
What is Embedded Messenger
While the default state of Messenger is a widget that hovers on top of other elements on a screen that is always visible, sometimes you may want to embed the Messenger container in-line on a page.
This might be useful is you have chat on a dedicated page rather than a floating widget that moves page to page as a user navigates.
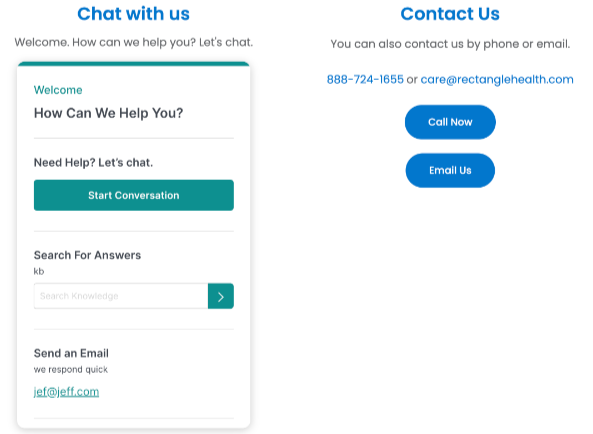
Here is an example of what it could look like:

How to Embed Messenger
Add the parentElement configuration option to the script that you embed in your site. The value of the parentelement is an HTML selector.
Here's an Example:
window.OvationMessenger.config = {
integrationId: '5LW7QV',
partnerToken: '5470FB424E2047A9EF92',
partnerTeam: 'H3F-YEN',
parentElement: '#ovation-cxm-messenger',
}