Add Custom Fields to a Layout
Give Users access to your ogranization's custom fields.
Last Updated:What's in this article?
Custom Fields & Layouts
You need to add custom fields to their respective layouts if you want Users to see and update them. You can easily add custom fields to a layout in the Layouts section of the Settings view. Let's learn how!
Your ability to add custom fields to layouts depends on your Role & Permissions.
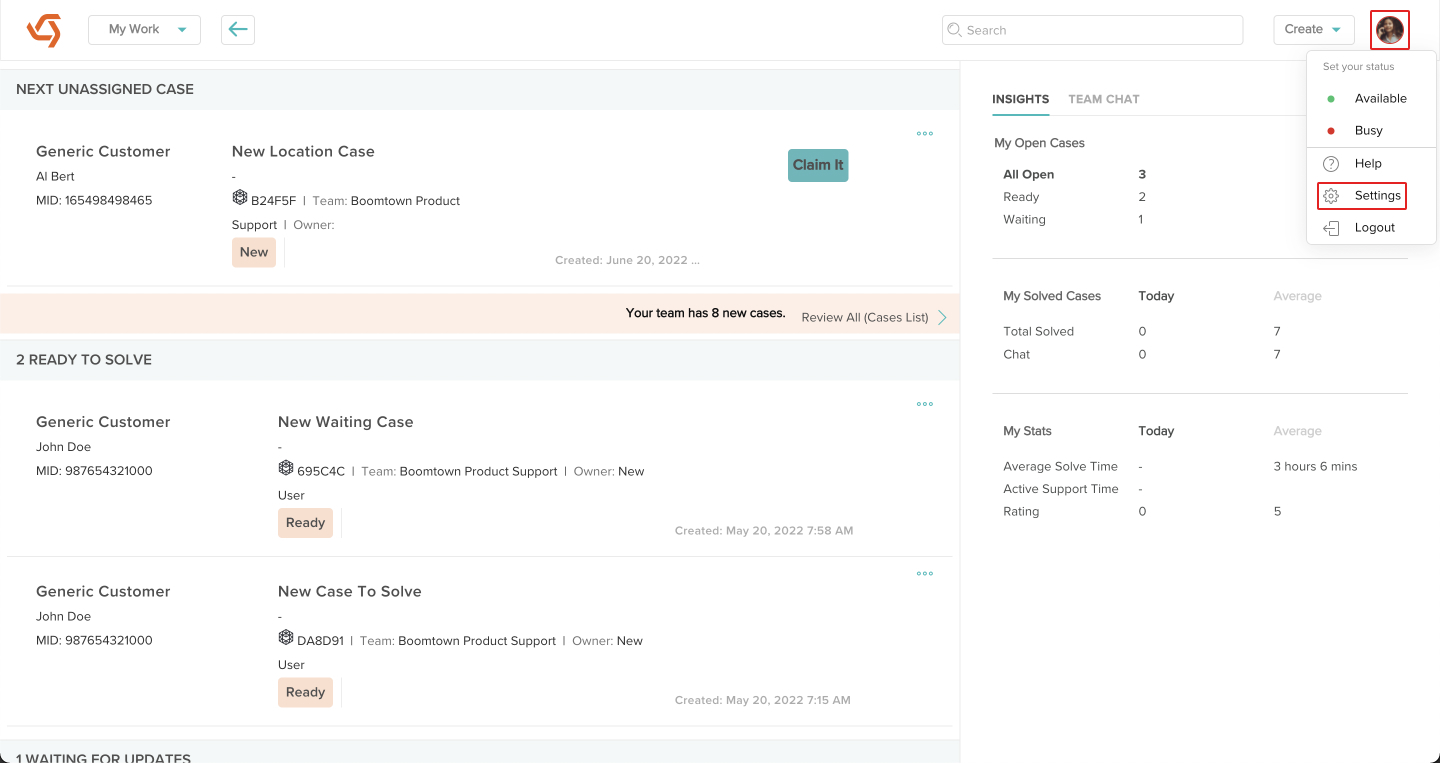
- Click on your avatar at the top right, then click on Settings.

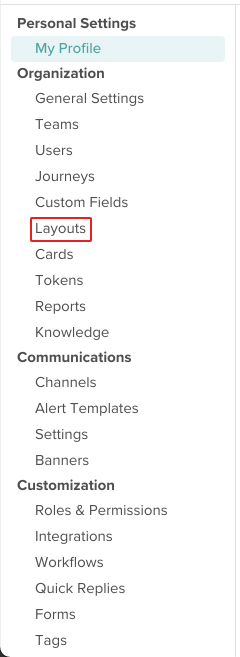
- Click on Layouts under Organization.

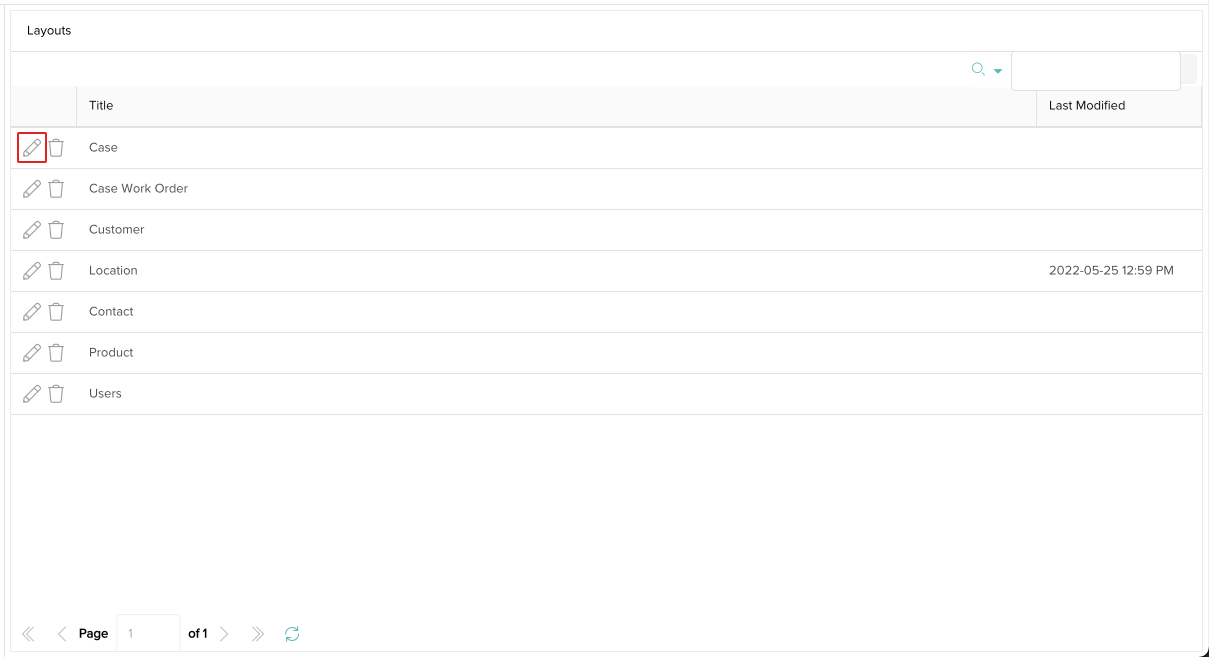
- Click the Edit icon next to the layout you wish to add custom fields to.

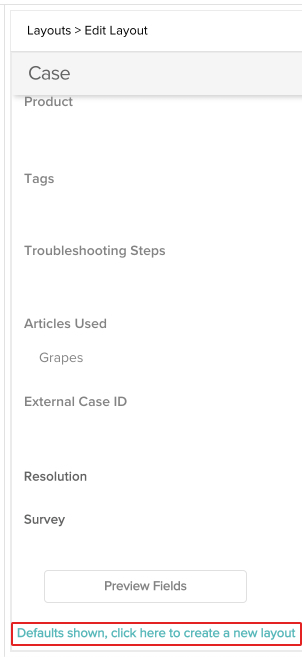
- If the layout has not been updated yet, scroll down and click on Defaults shown, click here to create new layout.

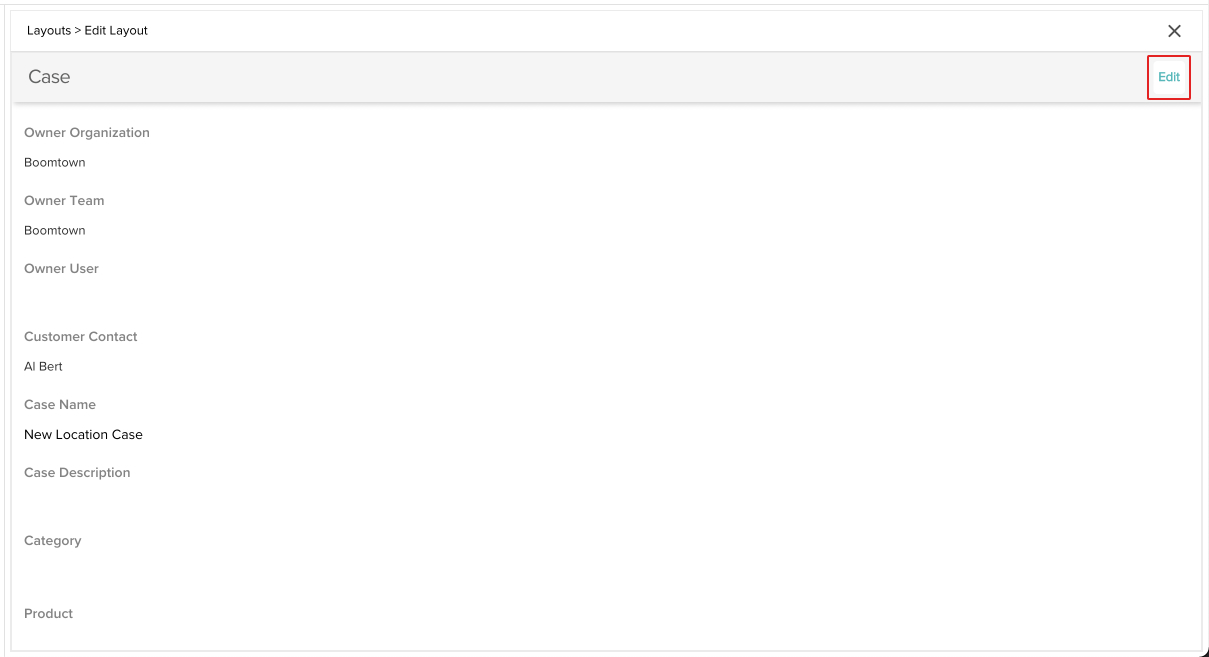
Otherwise, click the Edit button at the top right.
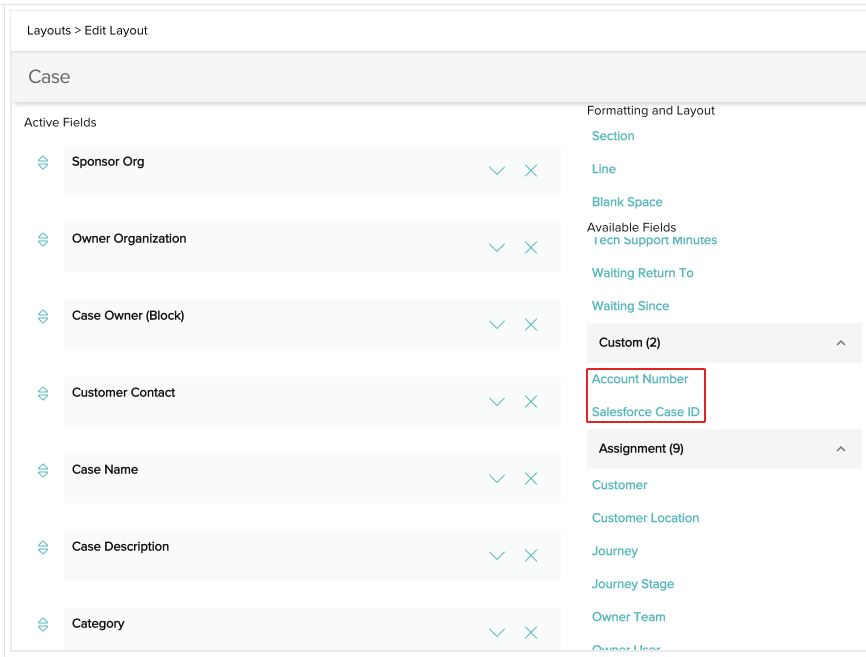
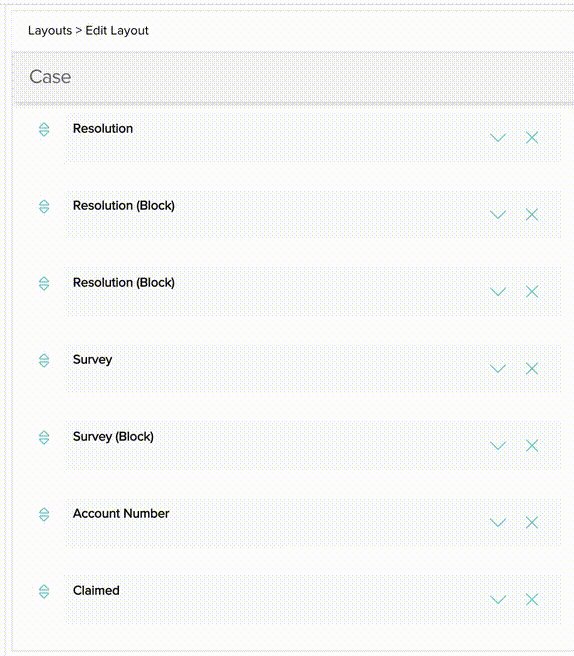
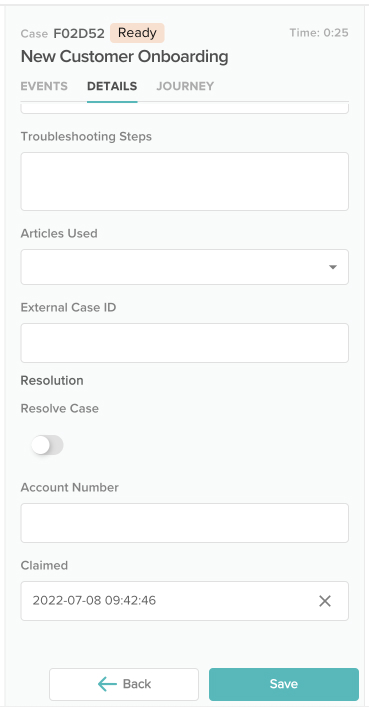
- Scroll down where it says Available Fields until you find the Custom section. Click on the specific custom field you wish to add to the layout. Each one you click on will automatically add it to the bottom of the layout.

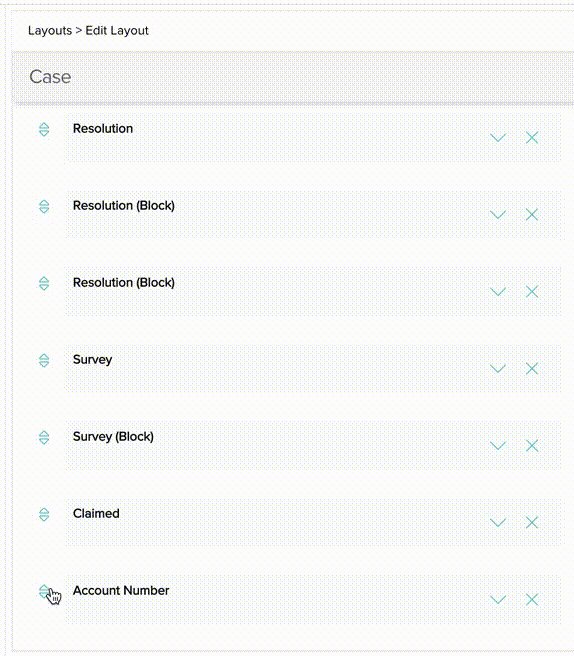
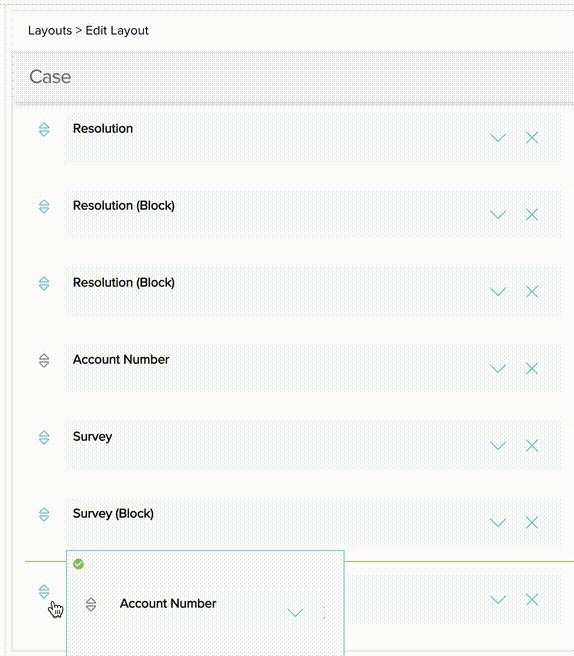
- You can drag and drop the fields to place them anywhere you would like in the list.

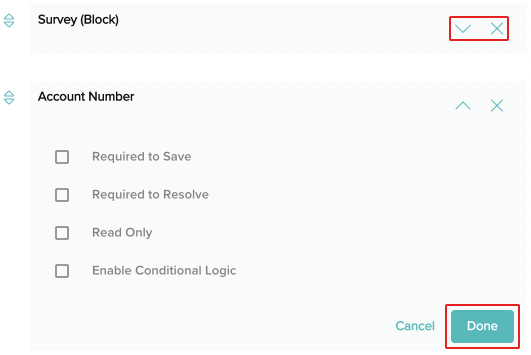
- Click the X next to a field to remove it from the layout or click the down arrow to reveal a menu of options for the field. Whenever you are done, click the Done button.

- Your custom fields have been added to the layout! You will begin seeing the fields after you refresh your browser.

Reset Layout to Defaults
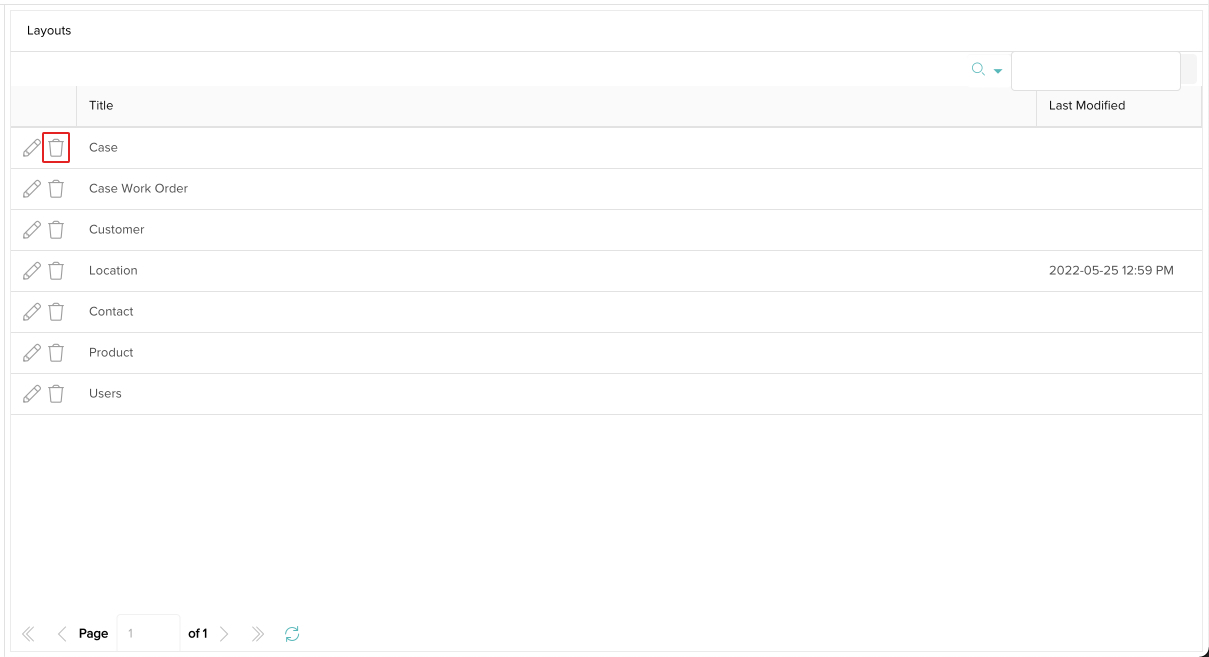
You can reset any layout to its default fields by clicking on the Delete icon next to it, click on Yes in the popup to confirm, then refresh your browser.